JavaScript数据在不同页面的传递(URL参数获取)
网页中,我们常常遇到这种情况,当我们在某个页面输入信息的时候,会跳转到另一个页面,并且会将我们输入的信息传递到另一个页面中,怎样操作呢? 今天,我们就来实战一下,比如,现在有两个页面,当我们在一个页面输入用户信息的时候,就会跳转到另一个页面并显示,xx欢迎登录的界面。
先来看看设计思路:
第一个登录页面,里面有提交表单,action 提交到index.html页面
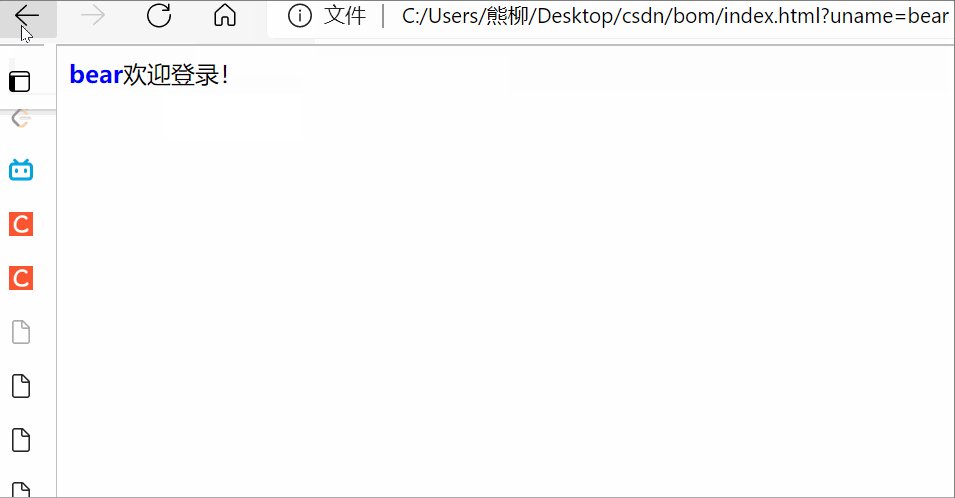
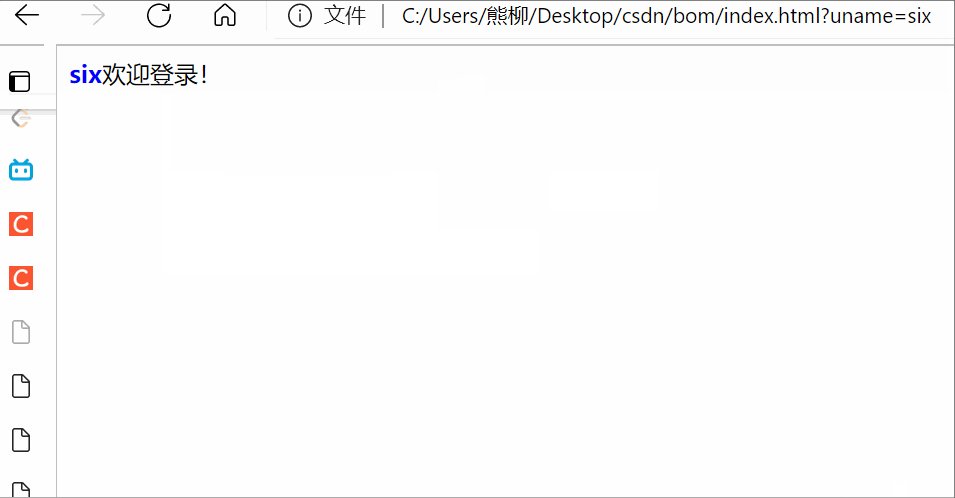
第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的 location.search参数
在第二个页面中,需要把这个参数提取。
第一步利用substr 去掉 ?
第二步 利用split(‘=‘)分割 键 和 值
第一个数组就是键 第二个数组就是值
实现代码为:
<body>
<form action="index.html">
用户名:<input type="text" name = 'uname'>
<input type="submit" value="提交">
</form>
</body>
<body>
<div><span style="font-weight:700; color:blue"></span>欢迎登录!</div>
<script>
var span = document.querySelector('span');//获取span标签
var myName = location.search.substr(1);//得到上一个页面输入的参数
var arr = myName.split('=');//利用=号分割 键 和 值
span.innerHTML = arr[1] + ''//将数据传入span
</script>
</body>
运行效果为:

到此这篇关于JavaScript数据在不同页面的传递(URL参数获取)的文章就介绍到这了,更多相关JavaScript数据在不同页面的传递 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
